前言
現在網絡上有很多矢量圖標庫,但是能自定義的卻很少,不能自定義的體積就很大,造成不必要的浪費。阿里巴巴矢量圖標庫Iconfont很好的規避了這個問題,能夠自定義添加圖標到你定義的項目中,運用也很簡單。
選擇圖標
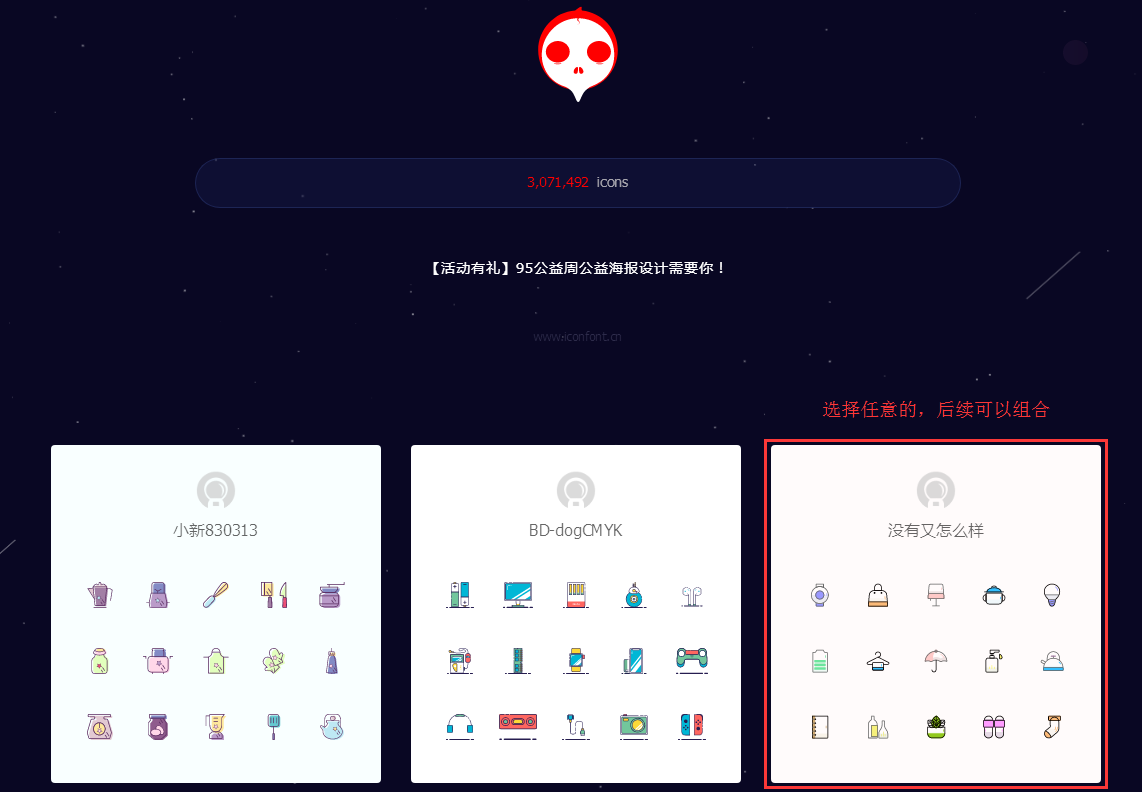
打開阿里巴巴矢量圖標庫首頁,選擇你心儀的庫,這里可以隨便選擇,可以組合的,如下圖:

阿里巴巴矢量圖標庫Iconfont的使用方法
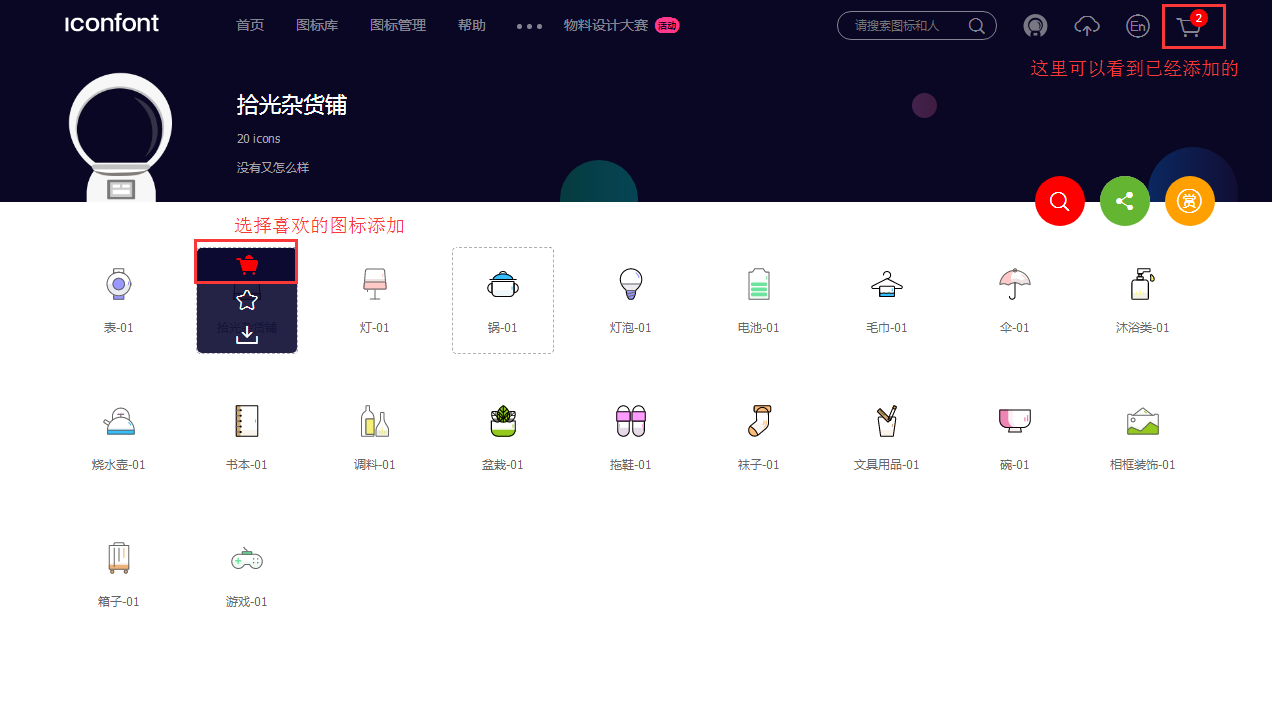
選擇具體圖標,添加入庫

阿里巴巴矢量圖標庫Iconfont的使用方法
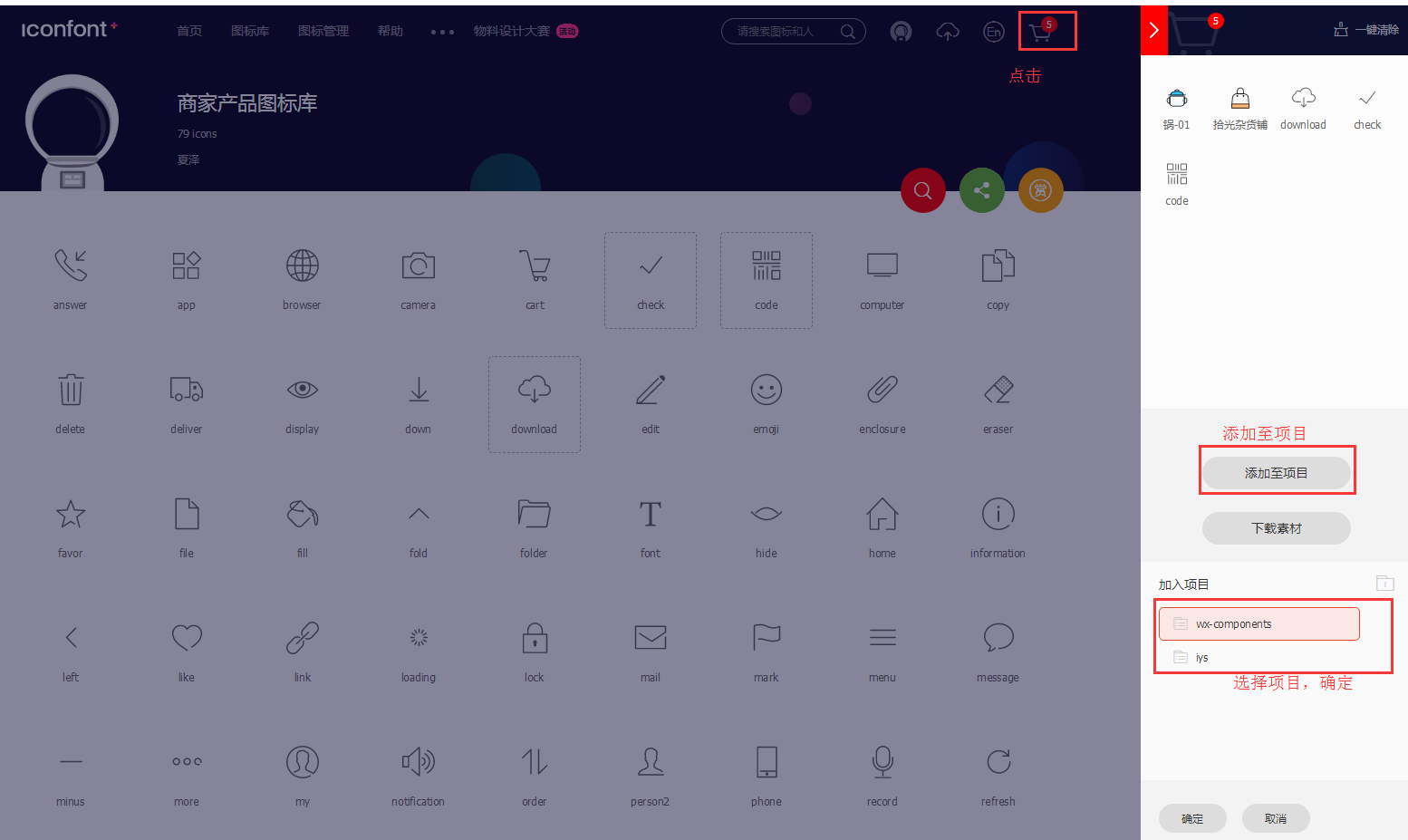
右上方,點擊庫查看已經入庫的圖標,并添加至項目。也可以直接下載,點擊下載素材,選擇顏色,格式(SVG、AI、PNG),完成下載。

阿里巴巴矢量圖標庫Iconfont的使用方法
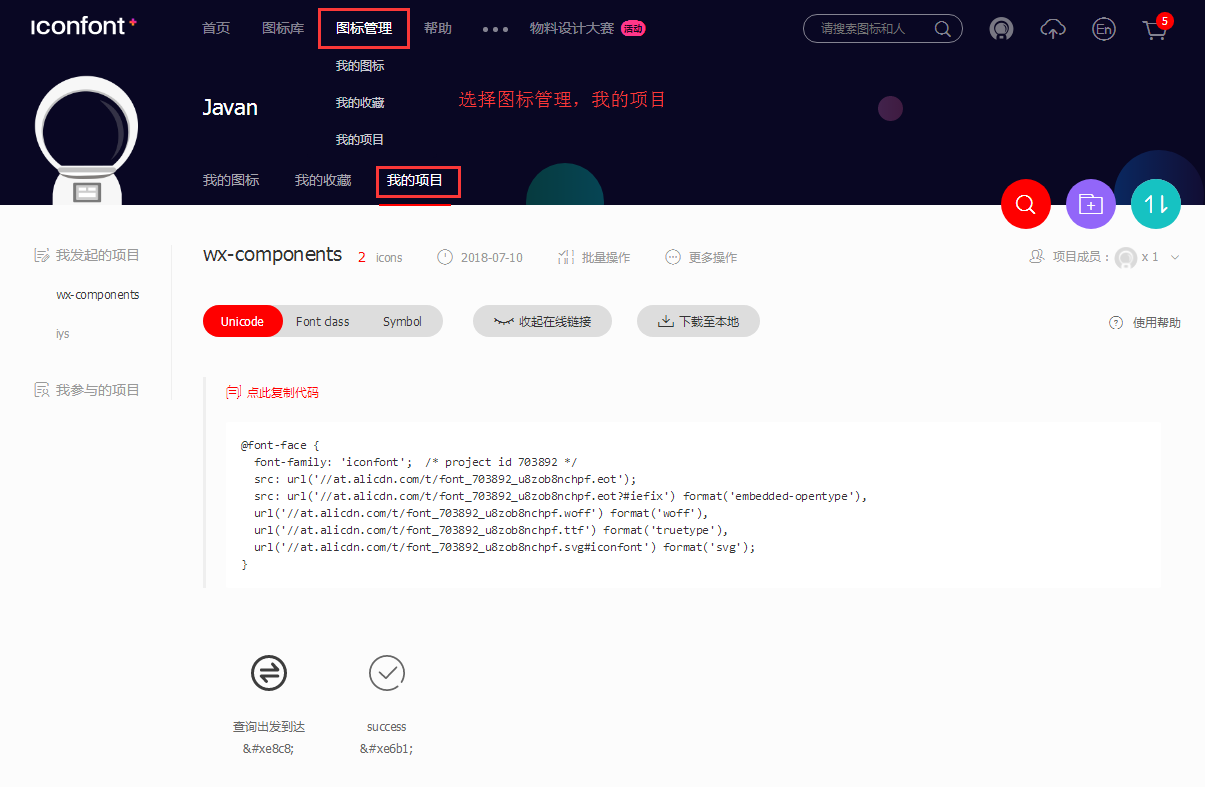
添加至項目后,可以在圖標管理=>我的項目中查看已經添加的圖標

阿里巴巴矢量圖標庫Iconfont的使用方法
運用到項目

阿里巴巴矢量圖標庫Iconfont的使用方法
unicode引用
unicode是字體在網頁端最原始的應用方式,特點是:
兼容性最好,支持ie6+,及所有現代瀏覽器。支持按字體的方式去動態調整圖標大小,顏色等等。但是因為是字體,所以不支持多色。只能使用平臺里單色的圖標,就算項目里有多色圖標也會自動去色。
注意:新版iconfont支持多色圖標,這些多色圖標在unicode模式下將不能使用,如果有需求建議使用symbol的引用方式
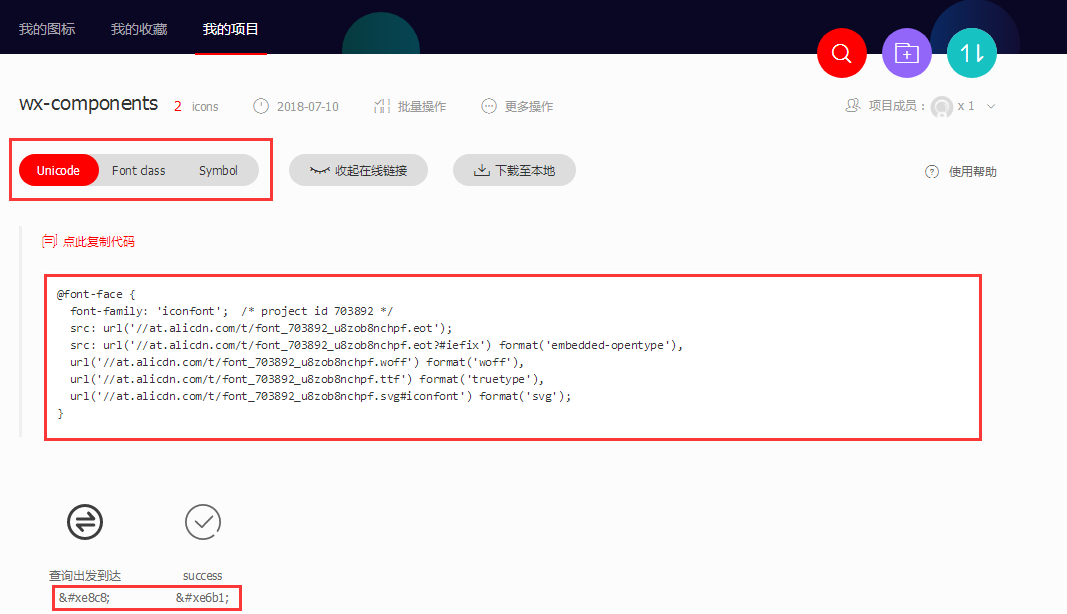
unicode使用步驟如下:
第一步:拷貝項目下面生成的font-face(copy自己項目下的,不是下方的代碼,到你本地項目的樣式文件里面)
@font-face {
font-family: iconfont; /* project id 703892 */
src: url(//at.alicdn.com/t/font_703892_u8zob8nchpf.eot);
src: url(//at.alicdn.com/t/font_703892_u8zob8nchpf.eot?iefix) format(embedded-opentype),
url(//at.alicdn.com/t/font_703892_u8zob8nchpf.woff) format(woff),
url(//at.alicdn.com/t/font_703892_u8zob8nchpf.ttf) format(truetype),
url(//at.alicdn.com/t/font_703892_u8zob8nchpf.svgiconfont) format(svg);
}
第二步:定義使用iconfont的樣式(你本地項目的樣式文件里面添加)
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑選相應圖標并獲取字體編碼,應用于頁面
font-class引用
font-class是unicode使用方式的一種變種,主要是解決unicode書寫不直觀,語意不明確的問題。
與unicode使用方式相比,具有如下特點:
兼容性良好,支持ie8+,及所有現代瀏覽器。相比于unicode語意明確,書寫更直觀。可以很容易分辨這個icon是什么。因為使用class來定義圖標,所以當要替換圖標時,只需要修改class里面的unicode引用。不過因為本質上還是使用的字體,所以多色圖標還是不支持的。
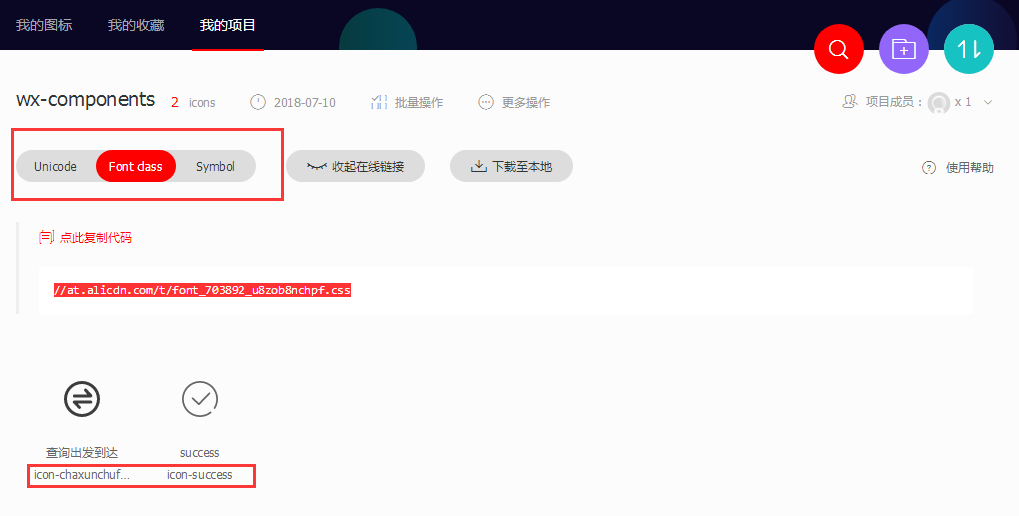
font-class使用步驟如下:
第一步:拷貝項目下面生成的fontclass代碼(引用你阿里圖標庫項目->font-class路徑到本地html的head中)
//at.alicdn.com/t/font_703892_u8zob8nchpf.css
第二步:挑選相應圖標并獲取類名,應用于頁面(這里的icon-xxx就是具體的圖片類名,去看阿里圖標庫項目->font-class)

阿里巴巴矢量圖標庫Iconfont的使用方法
symbol引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法。相關介紹可以參考這篇文章 這種用法其實是做了一個svg的集合,與上面兩種相比具有如下特點:
支持多色圖標了,不再受單色限制。通過一些技巧,支持像字體那樣,通過font-size,color來調整樣式。兼容性較差,支持 ie9+,及現代瀏覽器。瀏覽器渲染svg的性能一般,還不如png。
使用步驟如下:
第一步:拷貝項目下面生成的symbol代碼(引用你阿里圖標庫項目->symbol路徑到本地html的head中)
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代碼(引入一次就行)
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
第三步:挑選相應圖標并獲取類名,應用于頁面
是不是so easy,以后在你的項目中就可以使用矢量圖標了,而且阿里提供很多種,供大家選擇使用,都是免費的哦。
免責聲明:本文內容來自用戶上傳并發布,站點僅提供信息存儲空間服務,不擁有所有權,信息僅供參考之用。