網(wǎng)頁加速和優(yōu)化的手段方法有很多,一般要對(duì)癥下藥的找出問題才能更好的去解決問題,但是在一些情況下,由于很多的前端人員和程序并不太了解圖像,存在圖片使用不當(dāng)?shù)膯栴}導(dǎo)致網(wǎng)頁過大從而影響網(wǎng)速和用戶體驗(yàn)的情況經(jīng)常發(fā)生。今天就來說一說關(guān)于網(wǎng)站用圖規(guī)范的問題吧。

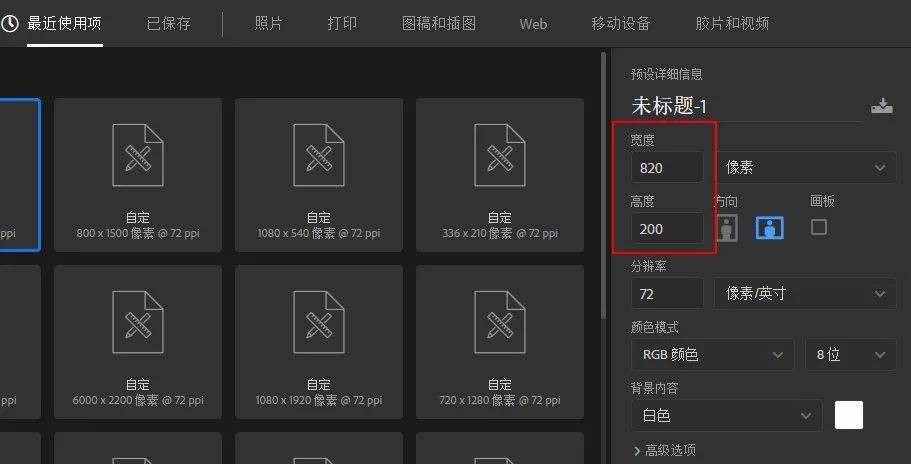
1、需要多大尺寸的圖就用多大尺寸的圖,按需裁剪簡單舉個(gè)例子吧,比如網(wǎng)頁中有個(gè)banner圖廣告位,需要的是820px*200px的圖,那么就必須要按照規(guī)則來給這個(gè)尺寸的圖,不能給大圖或者是小圖,很多人發(fā)現(xiàn)其實(shí)傳一張大尺寸的圖也是可以正常顯示的,或者傳一張相同比例的圖也可以正常的使用,因?yàn)橐话憔W(wǎng)頁中會(huì)用css去定義圖片的尺寸,大圖或者是小圖就會(huì)被壓縮的相應(yīng)的尺寸顯示,但是這個(gè)仍然是大圖,其實(shí)這是不規(guī)范的。所以必須要提供正確的尺寸圖。

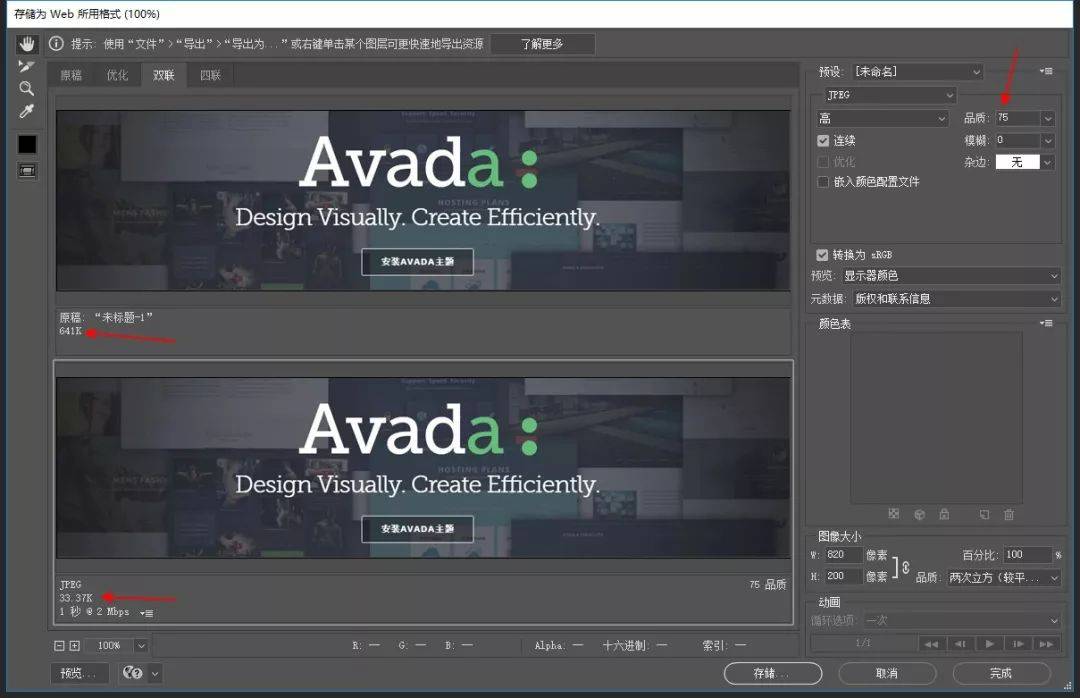
2、圖片在保存的時(shí)候一般選擇存為web所用格式在PS中使用ctrl+shift+alt+s即可保存圖片,存為web所用的格式,注意這里建議選擇質(zhì)量度圖片品質(zhì)建議在75%所有為最佳,這個(gè)時(shí)候的圖片特別小,而且圖片圖片清晰度相對(duì)沒有明顯的失真情況。所以我們建議在ps中保存圖片的時(shí)候記得選擇保存方式。對(duì)比同一張?jiān)瓐D,品質(zhì)為100,品質(zhì)為75的圖片大小分別是641kb,54kb,33.3kb,然而他們的清晰度幾乎無明顯的區(qū)別。

3、一般建議使用jpg格式的,非png格式除非特別需求,否則我們建議選擇保存圖片為jpg格式即可,這種格式非常的小巧,清晰度也夠,一般qq之類的截圖軟件截圖會(huì)保存為png的圖,很多人直接把這樣保存出來的圖片上傳到網(wǎng)站去使用,結(jié)果這種圖非常的大。
免責(zé)聲明:本文內(nèi)容來自用戶上傳并發(fā)布,站點(diǎn)僅提供信息存儲(chǔ)空間服務(wù),不擁有所有權(quán),信息僅供參考之用。