WordPress 5.9 版本后對塊編輯器做了深度的升級,所以導致只使用經典編輯器的情況下又出現了許多的冗余代碼,頭部內聯樣式 global-styles-inline-css 和底部 duotone svg 圖標的代碼對于很多主題來說其實都不大兼容。

我是絕對不能夠忍受頁面前端出現沒有仍和功能的代碼。經過一番折騰,現在將成果分享一下。
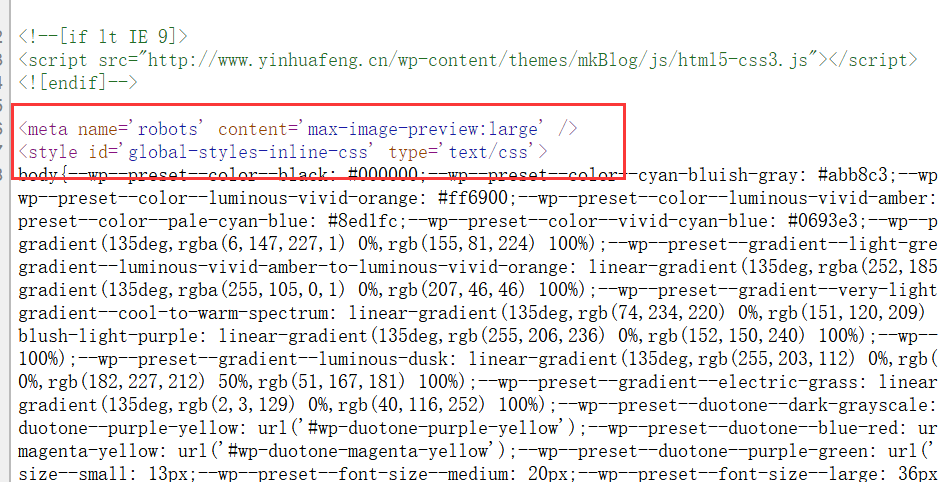
移除頂部內聯樣式 global-styles-inline-css
將以下代碼復制添加到當前 WordPress 主題的 functions.php 文件中即可
//WordPress 移除頭部 global-styles-inline-css
add_action('wp_enqueue_scripts', 'fanly_remove_global_styles_inline');
function fanly_remove_global_styles_inline(){
wp_deregister_style( 'global-styles' );
wp_dequeue_style( 'global-styles' );
}
當然如果還發現有 wp-block 相關的冗余代碼,可以使用如下代碼:
add_action('wp_enqueue_scripts', 'fanly_remove_styles_inline');
function fanly_remove_styles_inline(){
wp_deregister_style( 'global-styles' );
wp_dequeue_style( 'global-styles' );
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
wp_dequeue_style( 'wc-block-style' );
移除底部 duotone svg 圖標
在當前 WordPress 主題文件夾下添加 theme.json 文件,文件內容如下
{
"version": 1,
"setting": {
"color": {
"duotone": null
}
}
}
免責聲明:本文內容來自用戶上傳并發布,站點僅提供信息存儲空間服務,不擁有所有權,信息僅供參考之用。