網頁加速和優化的手段方法有很多,一般要對癥下藥的找出問題才能更好的去解決問題,但是在一些情況下,由于很多的前端人員和程序并不太了解圖像,存在圖片使用不當的問題導致網頁過大從而影響網速和用戶體驗的情況經常發生。今天就來說一說關于網站用圖規范的問題吧。

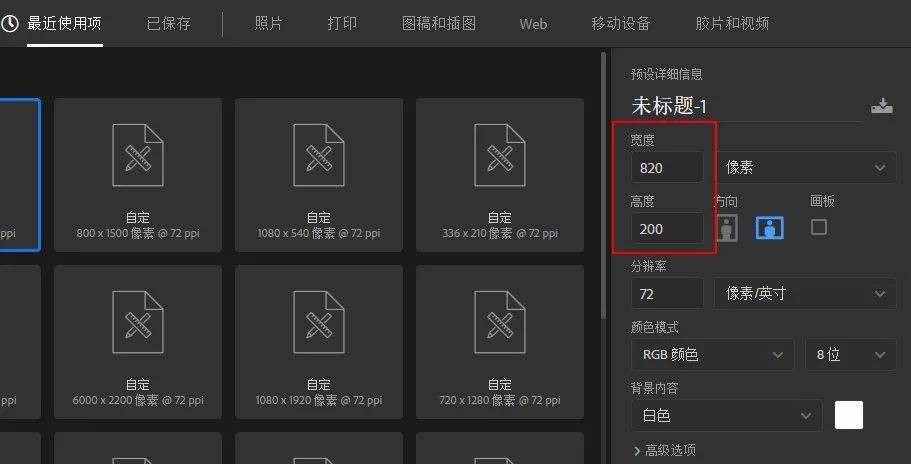
1、需要多大尺寸的圖就用多大尺寸的圖,按需裁剪簡單舉個例子吧,比如網頁中有個banner圖廣告位,需要的是820px*200px的圖,那么就必須要按照規則來給這個尺寸的圖,不能給大圖或者是小圖,很多人發現其實傳一張大尺寸的圖也是可以正常顯示的,或者傳一張相同比例的圖也可以正常的使用,因為一般網頁中會用css去定義圖片的尺寸,大圖或者是小圖就會被壓縮的相應的尺寸顯示,但是這個仍然是大圖,其實這是不規范的。所以必須要提供正確的尺寸圖。

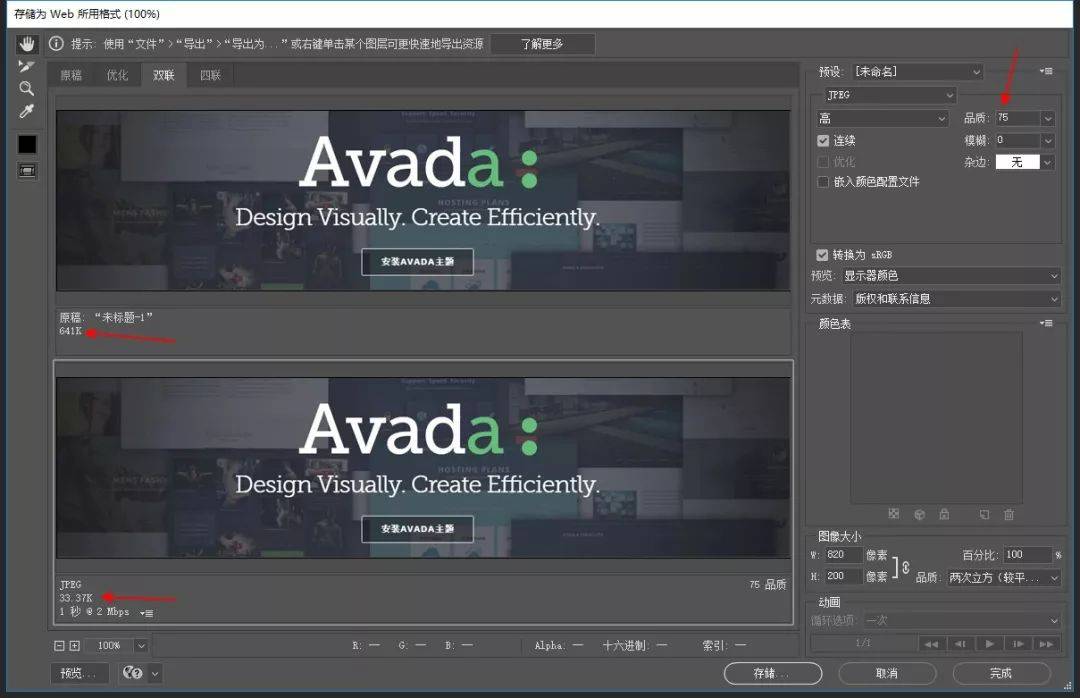
2、圖片在保存的時候一般選擇存為web所用格式在PS中使用ctrl+shift+alt+s即可保存圖片,存為web所用的格式,注意這里建議選擇質量度圖片品質建議在75%所有為最佳,這個時候的圖片特別小,而且圖片圖片清晰度相對沒有明顯的失真情況。所以我們建議在ps中保存圖片的時候記得選擇保存方式。對比同一張原圖,品質為100,品質為75的圖片大小分別是641kb,54kb,33.3kb,然而他們的清晰度幾乎無明顯的區別。

3、一般建議使用jpg格式的,非png格式除非特別需求,否則我們建議選擇保存圖片為jpg格式即可,這種格式非常的小巧,清晰度也夠,一般qq之類的截圖軟件截圖會保存為png的圖,很多人直接把這樣保存出來的圖片上傳到網站去使用,結果這種圖非常的大。
免責聲明:本文內容來自用戶上傳并發布,站點僅提供信息存儲空間服務,不擁有所有權,信息僅供參考之用。