在我們瀏覽網頁的時候,通常會發現頁面上某個位置有一個百度分享按鈕,或是在文章頁正文下方,或是在網頁兩側浮窗式懸掛,他們就是一個百度分享插件,只是站長在安裝該插件時選擇的風格不一樣罷了。這個工具非常實用,通過該按鈕可以將網頁分享到更多平臺。而且這個按鈕位置放的好,還會大大增加頁面的美觀度,提升網頁的質量,這對SEO優化同樣有很大助益,那我們的網站又該如何安裝百度分享插件?

百度分享插件使用方法
1.直接登陸百度分享官方平臺(地址:http://share.baidu.com/);
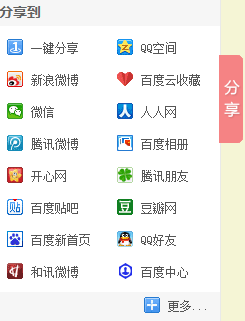
2.點擊【免費獲取代碼】按鈕。可以自由選擇代碼功能,百度分享提供頁面分享功能、圖片分享功能和劃詞分享功能,可以多選或者只選一種,根據自己的需求設置;
補充說明:如果想更換百度分享按鈕樣式,可以點擊【下一步 頁面按鈕設置】,百度分享按鈕有多種風格,按鈕類型有圖標式、文字式和浮窗式,建議選擇默認風格,按鈕的大小根據自身網頁的情況選擇即可。按鈕的展示順序默認只有5個,可以將下方的按鈕拖上去或者將上面默認的按鈕拖下來,一般展示5到8個按鈕。按鈕浮層及更多頁面可以選擇默認直接進入第三步。
3.點擊【直接復制代碼】,將百度分享代碼放進需要展示百度分享按鈕的網頁。
如,本博客文章頁安裝的就是百度分享插件,本站是織夢CMS程序搭建,只需進入織夢后臺的模板管理器,找到文章頁article_article.htm模板,將代碼放置在</article>下方即可,及表示百度分享按鈕將出現在所有選擇該模板文件的正文下方。如果是不懂代碼的新手第一次安裝,建議選擇懸窗式通用代碼,避免網頁樣式錯亂,將代碼放在</body>上方即可展示。

百度分享懸窗式通用代碼:
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"4","bdPos":"left","bdTop":"100"},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
以上便是百度分享插件的整個安裝流程了,非常簡單,新手操作練習兩次也可以輕松掌握。對于我們這些SEO人員來說,除了安裝好百度分享插件,還要充分利用這個功能達到網站優化價值,尤其是做百度SEO,從百度分享功能介紹可以了解到,官網介紹如下:
百度分享部分功能
1.引入社會化流量:用戶將網站內容分享到第三方網站,第三方網站的用戶點擊專有的分享鏈接,從第三方網站帶來社會化流量。該插件本就是用來分享網頁的,分享到第三方平臺不僅可以獲取流量,還是一個不錯的SEO外鏈,曾幾何時,峰峰也和不少SEOER一樣,通過百度分享按鈕將網頁分享到百度貼吧、開心網等平臺,而且很快就會被百度收錄。
2.提升網頁抓取速度:使用了百度分享的網頁可以更快地被百度爬蟲發現,從而幫助網站的內容更快地被百度抓取。這個不用說,對于做百度SEO的站長而言是個很大的誘惑。
3.展示網頁分享量:使用了百度分享的網頁被用戶分享后,可以使該網頁被分享的次數展示在百度的搜索結果頁中,輔助用戶判斷網頁質量。SEO的發展越來越重視用戶的體驗,當用戶看到網頁被分享的次數時,對于網頁的價值和信任度還是有一定的幫助。
結語:曾幾何時我也用過JiaThis和Bshare分享插件,都是很不錯的社會化分享工具,但我們SEO站長更期望網站得到百度搜索引擎的青睞,站長更多的還是會考慮使用百度分享插件,尤其是我們這些做百度SEO的站長一定不要錯過。關于百度分享插件安裝有疑問的朋友,歡迎下方留言,會盡我所知第一時間給予回復解答。