如何修改網(wǎng)站的div+css
這里呢是講一下專(zhuān)怎么修改div+css,對(duì)于這些前端的知識(shí),博主是沒(méi)有去專(zhuān)門(mén)學(xué)習(xí)的,html我也沒(méi)去學(xué)過(guò)。但要是說(shuō)這些個(gè)代碼是不是天書(shū)?那也不盡然,畢竟峰峰是計(jì)算機(jī)專(zhuān)業(yè)的,代碼還是略懂一二的,如果你在看這篇文章的時(shí)候和峰峰一樣,不(tao)懂(yan)代碼,也沒(méi)關(guān)系的,因?yàn)樗⒉粡?fù)雜,峰峰也是在仿站建站的時(shí)候逐步摸索出來(lái)的。下面就先來(lái)看看該怎么學(xué)習(xí)div+css,并初步掌握和使用它。
什么是div+css?這個(gè)去百度一下得話,里面的回答會(huì)專(zhuān)業(yè)得多,峰峰說(shuō)說(shuō)個(gè)人的認(rèn)(xia)識(shí)(BB)。div+css就好比是一個(gè)七巧板,一個(gè)個(gè)板塊拼成我們看到的網(wǎng)頁(yè),每個(gè)板塊你可以設(shè)置行高,距離,顏色,大小等,讓整個(gè)網(wǎng)頁(yè)變得豐富起來(lái),不會(huì)枯燥的像一個(gè)記事本。如果看到網(wǎng)站頁(yè)面某個(gè)板塊的字體顏色太難看了,字體太粗了,某個(gè)板塊的距離太高了影響美觀,這個(gè)時(shí)候你就需要用去修改div+css了。

步驟簡(jiǎn)述
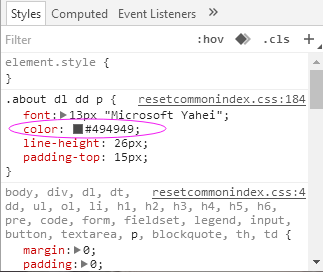
打開(kāi)網(wǎng)頁(yè),這個(gè)一般推薦在火狐瀏覽器或者是360極速瀏覽器也是可以的,找到需要修改位置,將鼠標(biāo)放在上面右擊,選擇審查元素,就可以看到該位置的元素,如需要修改顏色,直接鼠標(biāo)點(diǎn)擊那個(gè)顏色方塊,選擇一個(gè)自己喜歡的色塊,就會(huì)發(fā)現(xiàn)網(wǎng)頁(yè)的字體顏色改變了,同樣的,如果你需要修改高度和大小,也是一樣的方法就可以了。還沒(méi)完哦,這里只是測(cè)試而已,接下來(lái)的才是修改。
在元素里,將鼠標(biāo)放在你需要修改的位置,就會(huì)顯示出該css樣式在后臺(tái)哪個(gè)文件夾中,登陸ftp,找到你要修改的css樣式文件夾,編輯style.css就可以,然后是查找你要修改的元素位置,如替換你喜歡的顏色,千萬(wàn)要注意:編輯之前一定要備份哦,如果出錯(cuò)了還能用備份改回來(lái)。

結(jié)語(yǔ):本來(lái)很簡(jiǎn)單的步驟,硬是啰啰嗦嗦一堆,好了,就到這里吧,后期會(huì)寫(xiě)更多文章來(lái)分享大家,也希望大家可以關(guān)注尹華峰SEO博客,博客目前處在剛上路的階段,干貨不多,但是你一定要對(duì)峰峰有信心哦,會(huì)堅(jiān)持更新博客,希望在這段旅途中共同成長(zhǎng)。